So far we only write the RESTful routes to send request and redirect to the related page, but we haven't do anything about authentication.
If we can sign up, login, and log out, it will make our app more meaningful. Therefore, the course shows us how to create a secret page app, which will allow us to sign up, login to a secret page, and logout.
Since it requires so many pieces, I will divided this project into three parts: set up & create user model, sign up, and login/logout. In this post, I am going to show all the set up process.
Set Up
Step One: Install packages
The first thing we are going to do to create a folder "Auth", and inside of "Auth", we need to create another folder "AuthDemo". Then we cd (change directory) to "AuthDemo".
Now we can set up the actual application structure by installing a few packages: passport, passport-local, passport-local-mongoose, mongoose, express, ejs, body-parser, and express-session.
Step Two: Require all the packages
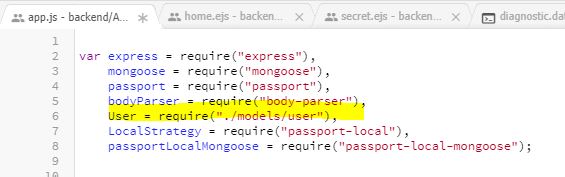
After installation is done, we need to create "app.js" file inside of the "AuthDemo" folder. And in the file, we need to require all the packages, connect to the mongodb, and set up some basic configuration.
Step Three: Add first two routes: home and secret page
We will write our first Get route "/" which will render to the home page. At the same time, we need to create a new folder "views", and inside "views", we add "home.ejs" file. We can write a simple h1 text "Homepage" in the file.
Create User Model
Step One: Define user schemaWe need to create another folder "models" inside "AuthDemo". Inside the "models", we touch "user.js" file.
In the "user.js", we will require mongoose, and define user schema which contains two different parts: username and password. Both of them are string. Then we are going to add user schema into the mongoose model.
Then, we back to the "app.js" file, and we require the user.
Step Two: Add passport local mongoose
Inside the "user.js", we will add in passport local mongoose to our user model.
Step Three: Set passport up
Back to "app.js", we need to set passport configuration up, so it will work in our application.
Step Four: Add express-session
In the "app.js", we need to set up express-session. What we need to do is run it as a function and pass in some arguments.
In the function, we have to pass in three options in order for it to work with passport. Those options are: secret, resave and save uninitialized.
The "secret" can be anything at all. You can pick your own words. It will be used to encode and decode the sessions. Therefore, we are not going to be store data inside the session as it normally looks as readable data.
Then, set the rest two options to be "false". Those are the required, no need to explain.
Step Five: Set up serialize and deserialize user
The last step of creating user model is to set up two more things: user serialize and user deserialize.
Those two methods are really important to passport. They are responsible for reading the session, taking the data from the session which is encoded and unencoding it. This is the deserialize.
And then encoding it, serializing it and putting it back in the session which is what serialize user does.









Comments
Post a Comment